
More Blending
Blending in digital scrapbooking refers to the process of seamlessly merging different elements, such as photos, papers, or embellishments, to create a harmonious and artistic composition. It can involve adjusting the opacity, layering, and blending modes of these elements to achieve a unique visual effect.
Blending is a versatile and creative technique that can take your digital scrapbooking to the next level. Whether you want to create soft and seamless transitions, add texture and depth, or experiment with artistic effects, blending offers endless possibilities. So, grab your supplies, unleash your creativity, and start blending your way to stunning and personalized creations!
In last week’s post I talked about blending photos and said I’d try to cover blending images. So that’s what I’m here to show you today.
I know I’ve done other posts about blending without giving you much detail on exactly how Blend Modes work. That was mostly because it didn’t seem quite as important until this post. In this post I’ll specifically be talking about how blending modes control the way pixels in an image are affected when blending layers. Please know that the principles of blending modes can also apply to painting or other editing tools.
So, before I get into working on blending elements I think it’s important to give you a bit more information about how Blend Modes really work.
Blending Basics
Before I go further, a quick reminder. I use the current version of Photoshop Element (PSE 2024) so all of the steps that follow are accomplished using that software. Some of my screen shots may look different than what you see on your screen depending on the version you are using. If you don’t use PSE, please search the internet for other tips/tutorials specific to the graphics editing software that you use.
Blending modes are both some of the most powerful tools we as digital artists have but they can also be some of the most confusing. The great news is all you need is a basic understanding of a few key fundamentals that will unlock a whole new world of possibilities in your digital art.
Just remember, Blend Modes are the heart of most blending techniques. They dictate how one layer interacts with the layers beneath it. Blend Modes control how pixels in an image are affected when layered over another object. But since pixels can be a bit of an abstract concept for most of us, I’m going to be using the word color more often than referring to pixels.
When we’re talking about Blend Modes, we are essentially referring to dozens of color parameters and mathematical formulas with strange names like Linear burn or Color Dodge. The thing is, we don’t really have to memorize the exact science behind all the modes in order to use them. We only need to remember the effect of those modes which can be broken down into 5 main Blend Mode categories:
- Darken (Multiply, Linear Burn, Color Burn, Darken, Darken Color)
- Lighten (Screen, Add, Color Dodge, Lighten, Lighter Color)
- Contrast (Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light, Hard Mix)
- Inversion (Difference, Exclusion, Subtract, Divide)
- Color (Hue, Color, Luminosity, Saturation)
It’s also very helpful to think in terms of the following concepts when visualizing a blending mode’s effect.
- The blend color is the color applied by the upper image layer.
- The base color is the color in the original image layer.
- The result color is the color following the blending of layers.
To use blending modes, you must have at least two layers (the base or original layer & the upper or blend layer) and a Blend Mode. You can choose any of the blending modes from the Mode “menu” at the top of the Layer’s panel:
Note: In Windows, immediately after you choose a blending mode, you can press the up or down arrows on your keyboard to “scroll” through other blending mode options in the menu to preview how it affects the layers.
I’m going to give you a quick rundown on each of the different modes. The first two modes (Normal & Dissolve) are separate from the 5 main categories listed above. They’re sort of their own breed 😉 In any case, if you don’t want/need to know a lot of detail about the different Blend Modes, you can just skip past this long (perhaps boring) part and get right to Blending Elements by clicking here.
You can always come back anytime to get the details on a specific Blend Mode!
Note: the flowers in the examples below are from “Friends For Life” by Just Because Studio & LorieM Designs (I re-colored the “beige” flower to create the blue flower).
Normal Mode
This should be relatively self-explanatory. This is the default mode. If you have two layers both set to Normal blend mode each layer will contain its original color(s).
Dissolve Mode
Dissolve edits or paints each color to make it the result color. However, the result color is a random replacement of the colors with the base color or the blend color, depending on the opacity at any color location. Truthfully, I hardly ever use this mode when blending elements…I almost never see any noticeable difference. From what I can tell, this mode works best when painting with the brush tool and a large brush.
Darken Mode
Darken looks at the color information in each channel and selects the base (original layer) or blend (upper layer) color – whichever is darker will be the result color. Colors lighter than the blend color are replaced, and colors darker than the blend color do not change.
Multiply Mode
Multiply looks at the color information in each channel and multiplies the base (original layer) color by the blend (upper layer) color. The result color is always a darker color. Multiplying any color by black produces black. Multiplying any color by white leaves the color unchanged.
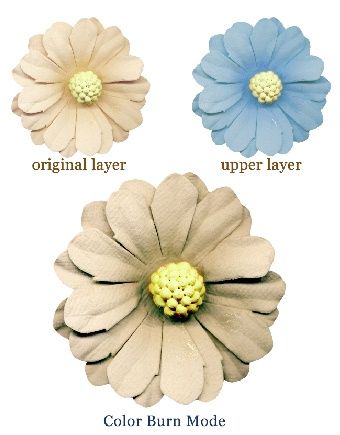
Color Burn Mode
Color Burn looks at the color information in each channel and darkens the base (original layer) color to reflect the blend (upper layer) color. Blending with white produces no change.
Linear Burn Mode
Linear Burn looks at the color information in each channel and darkens the base (original layer) color to reflect the blend (upper layer) color by decreasing the brightness. Blending with white produces no change.
Darker Color Mode
Darker Color compares the total of all channel values for the blend (upper layer) and base (original layer) color and displays the lower value color. Darker Color does not produce a third color, which can result when using the Darken mode, because it chooses the lowest channel values from both the base and the blend color to create the result color.
Lighten Mode
Lighten looks at the color information in each channel and selects the base (original layer) or blend (upper layer) color – whichever is lighter is the result color. Colors darker than the blend color are replaced, and colors lighter than the blend color do not change.
Screen Mode
Screen looks at each channel’s color information and multiplies the inverse of the blend (upper layer) and base (original layer) colors. The result color is always a lighter color. Screening with black leaves the color unchanged. Screening with white produces white. The effect is similar to projecting multiple photographic slides on top of each other.
Color Dodge Mode
Color Dodge looks at the color information in each channel and brightens the base (original layer) color to reflect the blend (upper layer) color. Blending with black produces no change.
Linear Dodge Mode
Linear Dodge (Add) looks at the color information in each channel and brightens the base color (original layer) to reflect the blend (upper layer) color by increasing the brightness. Blending with black produces no change.
Lighter Color Mode
Lighter Color compares the total of all channel values for the blend (upper layer) and base (original layer) color and displays the higher value color. This does not produce a third color, which can result when using the Lighten mode, because it chooses the highest channel values from both the base and blend color to create the result color.
Overlay Mode
Overlay multiplies or screens the colors, depending on the base (original layer) color. Patterns or colors overlay the existing colors while preserving the highlights and shadows of the base (original layer) color. The base (original layer) color is mixed with the blend (upper layer) color to reflect the lightness or darkness of the original color.
Soft Light Mode
Soft Light darkens or lightens the colors, depending on the blend (upper layer) color. The effect is similar to shining a diffused spotlight on the image. If the blend (upper layer) color is lighter than 50% gray, the image is lightened. If the blend (upper layer) color is darker than 50% gray, the image is darkened.
Hard Light Mode
Hard Light multiplies or screens the colors, depending on the blend (upper layer) color. The effect is similar to shining a harsh spotlight on the image. If the blend (upper layer) color is lighter than 50% gray, the image is lightened. This is useful for adding highlights to an image. If the blend (upper layer) color is darker than 50% gray, the image is darkened. This is useful for adding shadows to an image.
Vivid Light Mode
Vivid Light burns or dodges the colors by increasing or decreasing the contrast, depending on the blend (upper layer) color. If the blend color (light source) is lighter than 50% gray, the image is lightened by decreasing the contrast. If the blend (upper layer) color is darker than 50% gray, the image is darkened by increasing the contrast.
Linear Light Mode
Linear Light burns or dodges the colors by decreasing or increasing the brightness, depending on the blend (upper layer) color. If the blend color (light source) is lighter than 50% gray, the image is lightened by increasing the brightness. If the blend (upper layer) color is darker than 50% gray, the image is darkened by decreasing the brightness.
Pin Light Mode
Pin Light replaces the colors, depending on the base (original layer) color. If the blend color (light source) is lighter than 50% gray, colors darker than the blend (upper layer) color are replaced, and colors lighter than the blend (upper layer) color do not change. If the blend (upper layer) color is darker than 50% gray, colors lighter than the blend (upper layer) color are replaced, and colors darker than the blend (upper layer) color do not change. This mode is useful for adding special effects to an image.
Hard Mix Mode
Hard Mix reduces colors to white, black, red, green, blue, yellow, cyan, and magenta—depending on the base (original layer) color and the blend (upper layer) color.
Difference Mode
Difference looks at the color information in each channel and subtracts either the blend (upper layer) color from the base (original layer) color or the base (original layer) color from the blend (upper layer) color, depending on which has the greater brightness value. Blending with white inverts the base color values; blending with black produces no change.
Exclusion Mode
Exclusion creates an effect similar to, but lower in contrast, than the Difference mode. Blending with white inverts the base color values. Blending with black produces no change.
Hue Mode
Hue creates a result color with the luminance and saturation of the base (original layer) color and the hue of the blend (upper layer) color.
Saturation Mode
Saturation creates a result color with the luminance and hue of the base (original layer) color and the saturation of the blend (upper layer) color.
Color Mode
Color creates a result color with the luminance of the base (original layer) color and the hue and saturation of the blend (upper layer) color. This preserves the gray levels in the image and is useful for coloring monochrome images and for tinting color images.
Luminosity Mode
Luminosity creates a result color with the hue and saturation of the base (original layer) color and the luminance of the blend (upper layer) color. This mode creates an inverse effect from that of the Color mode.
Note: Changing the opacity level on the upper layer will change the resulting colors (in most cases)
Well, that’s a whole lot of information that may or may not help you understand what happens with the different Blend Modes. I do hope it is in some way useful. Though I have to admit, scrolling through the various options often seems to be the easiest way to see what affect the Blend Mode will have in each unique situation.
Now let’s go blend some elements…
Blending Elements
If you took a look at the different Blend Modes above you would have seen what can happen when you layer a flower of two different colors and use a Blend Mode. But lets take a look at what can happen if you just duplicate an element and blend it “over” itself. For this I’ll be using a paper & foliage element also from “Friends For Life” by Just Because Studio & LorieM Designs.
I’m going to start with a blank 12×12 file and load the paper with the foliage above the paper:
Just for fun I’m going to first see what happens if I blend the foliage with the background. There were really only two options that looked interesting to me: Color Burn & Screen. Using the Blend Mode of Color Burn, the foliage looks like this:
When I switched it to screen the foliage was mostly a pale yellowish-white:
Either of these might be nice if I made it smaller, duplicated it & then scattered them around to make a new background paper:
But what I really want to show you is what can happen if I just blend the foliage with itself. All I have to do is duplicate the foliage layer and change the Blend Mode on the top layer to get a different looking foliage. I chose Linear Burn and here’s how the foliage looks now:
If I now duplicate the foliage layer already blended using Linear Burn, I end up with a third foliage layer. If I leave that third layer blended with Linear Burn it looks like this:
Watch what happens if I change the Blend Mode on that third layer using Exclusion:
So many different versions of that foliage with just a few clicks. I’m sure by now you can see the near endless possibilities when using Blend Modes on a single element. This is a fabulous way to re-color just about any element in your stash to create a new one.
But it doesn’t end there. Let’s take a look at a different flower from that same kit:
Again, all I did was duplicate the flower and change the Blend Mode on the top layer to Linear Burn:
I like this well enough but I’d prefer that the flower’s center was the bright green of the original. Easy fix…I just add a layer mask to that top flower layer and mask away the dark center until I see the original green center:
I like that much better. One last surprising blend for this particular flower. I changed the Blend Mode on the top flower from Linear Burn to Difference & changed the opacity of that layer to 80% and ended up with this:
WOW…was I stunned to see this. I think it looks like a dark blue velvet flower now. You can bet I saved this one for future use 😉
Here’s another fun blending example. I want to show you how easy it is to create an artsy “floral” border for a background paper.
I just took multiple flowers and leaves from this same kit and arranged them around the edges:
Playing with different blend modes & opacity levels I ended up with this:
And this too has been saved for future use.
Now while I still have you…here are some more blending examples. I want to show you how transfers/stamps can be affected by blending. For the following examples, I’ll be using some papers & transfers from “Head In The Clouds” by Just Because Studio. I’ve loaded a few papers & transfers into my Photo Bin & started with this paper/transfer combination:
This is very pretty all by itself but let’s see what some blending will do. This is actually a perfect time to show you what can happen if I select the Dissolve mode:
I zoomed in kind of close so you could get a good view. See how it looks exactly as if it’s dissolving into the paper? This is one of the rare times I play with this mode. Now watch what happens if I duplicate this transfer layer (already blended) and change the Blend Mode on the second (upper) transfer’s layer to Color Burn:
It’s darker now but almost looks more “dusty”, for lack of a better word. Let’s see what happens when I change this layer’s Blend Mode to Screen:
Now it’s lighter and may look even a bit more “dissolved” into the paper. Again, still changing the mode on the second (upper) transfer’s layer, there are several more settings that make a difference worth pointing out:
Now I’m going to delete that second (upper) transfer and play with the Blend Modes on the original transfer layer. Rather than step through them individually, I’m just going to show you the alternate modes worth sharing:
One last example using a different paper/transfer combination to give you an idea of blending on darker paper:
Once again, rather than stepping through all the modes individually, I’m just going to show you the various options worth sharing:
As you can see some of the modes produce results that are somewhat similar but still different enough to make them unique. It’s definitely worth “scrolling” through the modes just to see what affect each will have on whatever you’re trying to blend.
And as I mentioned last week…I can spend hours playing with Blend Modes trying to decide which effect I like the best. I hope you too will have some fun experimenting with Blend Modes!
Additional Thoughts On Element Blending
Blend Modes can be super confusing at first but the key thing to remember is that you actually don’t have to remember anything. I find blending to be much more of a “feel” thing than a theory thing.
As long as you understand the main idea behind the 5 main blending mode categories, then you’re good to go!
When incorporating various elements like embellishments or digital stamps, blending ensures they look like they belong together. You can adjust their opacity and blending modes to make them blend seamlessly with the background or other elements.
The best way to master blending in digital scrapbooking is through experimentation. Don’t be afraid to try out different Blend Modes, layer orders, and opacity settings. Over time, you’ll develop a better sense of how to achieve the desired effects for your projects.
Oh! And one other cool thing: blending modes are very similar from one graphics editing software to the other, which means you may be able to follow along with Procreate, Photoshop, Ibis Paint, After Effects, and many other digital art/graphics design tools 😊
As always, if you have any questions or want to make a suggestion about a topic you’d like me to cover, please don’t ever hesitate to “Message Me”.
Thanks for reading this week’s Tuesday Tip. If you want to stay informed about new posts, just click “Follow Me” to stay in touch. I hope you have a wonderful week!